Images are a vital part of any online store. They attract attention, illustrate products, and contribute significantly to user experience. However, it can be frustrating when these images fail to display correctly in your PrestaShop store. In this article, we will guide you through some common reasons why this might occur and how you can fix it.
To get started, it’s essential to know how PrestaShop manages images. When you upload images, PrestaShop sorts and stores them into specific directories under the main “/img/” folder on your server, creating various sizes (thumbnails) of each image to fit different contexts within your store. Here’s a brief overview of the main directories and their purposes:
- /img/p/: This directory holds all product images. When you upload a product image, PrestaShop creates different thumbnails to fit the various sizes needed throughout your online store.
- /img/c/: This is where category images are stored. Similar to product images, PrestaShop generates multiple thumbnail sizes to be used in different categories.
- /img/cms/: Images used in your CMS pages are kept here. Unlike product and category images, images in this directory do not have associated thumbnails generated by PrestaShop, and therefore, are not affected by the thumbnail regeneration process.
If images aren’t appearing, it could be due to a number of factors from server permissions to issues with the .htaccess file. Let’s delve deeper into these.
Common causes of the issue
- Incorrect file permissions: The server might be preventing PrestaShop from reading the image files due to incorrect file permissions.
- Issues with the .htaccess file: If the .htaccess file in your root directory is improperly configured, it can disrupt the display of images.
- Image type configurations: Incorrectly configured image dimensions in the PrestaShop back office can prevent images from displaying.
- Problems with Thumbnail Regeneration: If the thumbnail regeneration process is interrupted, it can leave some images unprocessed, leading to display issues.
- Module malfunctions: Some modules that work with images can interfere with their display when they’re not working correctly.
- Issues with cache: Sometimes, an old or corrupted cache can cause images not to display properly.
- Problems after PrestaShop upgrade: Sometimes, after a PrestaShop update, images might disappear from your online store.
- Issues with Nginx rewrites: If you’re using Nginx as your server, it may not handle PrestaShop’s URL rewrites correctly, which can disrupt the display of images.
How to solve common problems
- Fixing incorrect file permissions: Using an FTP client like FileZilla or a hosting file manager, you can access the /img/ directory and adjust the permissions. Normally, directories should be set to 755, and files should be set to 644. If this doesn’t help, you can try setting 775 / 664 permissions or even 777 / 666, but this is highly discouraged and should be used only for testing purposes.
- Correcting issues with the .htaccess file: Ensure that your .htaccess file is properly configured. You can reset it from the SEO & URLs section in your PrestaShop back office.
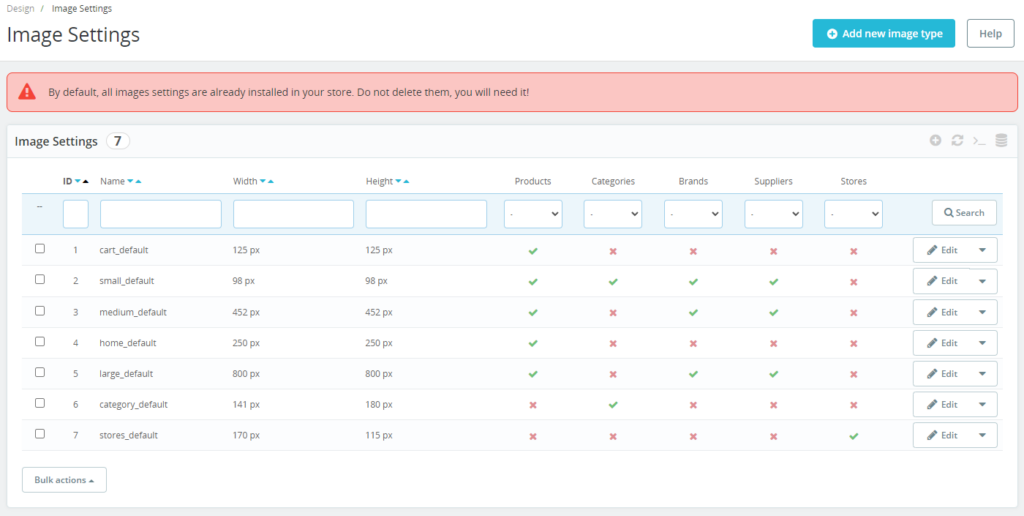
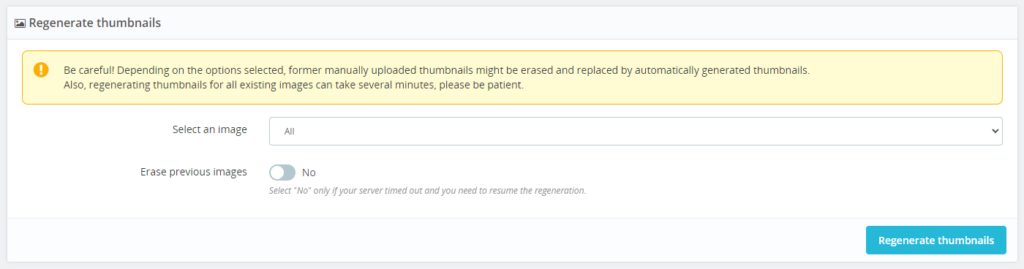
- Adjusting image type configurations: Navigate to Design > Image Settings in your PrestaShop back office, and make sure the image dimensions are set correctly for each context. Additionally, you can use the “Regenerate thumbnails” function in this section to regenerate necessary image types. This feature can actually solve many image display problems.
- Solving problems with thumbnail regeneration: If the regeneration process has stopped, try resubmitting the same form again with the “Erase previous images” option disabled. This will allow the process to continue where it left off.
- Checking module functionality: If you have installed modules related to image handling, ensure they are functioning correctly. Deactivate or uninstall any malfunctioning modules to check if they are causing the image display problem.
- Clearing and managing the cache: In your PrestaShop back office, go to Advanced Parameters > Performance and clear the cache. Also, consider disabling caching while you’re making changes to your site to avoid similar issues. If the problem persists, try clearing your browser cache as it might be causing the images not to display properly. Also, review any additional cache modules you may have installed, as they could also be contributing to the issue.
- Recovering images after PrestaShop upgrade: If images disappear after a PrestaShop update, the first steps are to clear the cache (both PrestaShop and browser cache) and regenerate thumbnails in the Design > Image Settings section. This can often resolve the issue and bring your images back.
- Resolving issues with Nginx Rewrites: In the case of Nginx server, the URL rewrites should be configured separately, as PrestaShop does not control this aspect. You may need to consult your hosting provider or a server professional to assist with this configuration.
If none of this helps, you may need to restore the store from backup as a last resort.
How to avoid the problem in the future
Taking proactive measures can help you prevent image display issues in your PrestaShop store. Here are some practices to incorporate:
- Regular backups: Make it a routine to regularly back up your entire store, including your database and all files. Having a recent backup can save you a lot of trouble in case of unforeseen issues.
- Test changes on a test site: Avoid making experimental changes directly to your live store. Instead, consider using a staging or test site to test new themes, modules, or configurations. This practice can help prevent unexpected problems, including image display issues, in your production store.
- Monitor changes: After implementing significant changes to your store, whether it’s a major update, a new module installation, or theme changes, take the time to check your images. Ensuring they display correctly can help you quickly identify and any issues, saving you from potential headaches in the future.
These steps, when put into regular practice, can significantly reduce the risk of encountering image display problems in your PrestaShop store.