PrestaShop uses hooks for displaying content generated by various modules. Hook is a special code placed in a template file. When PrestaShop prepares a page for displaying, it replaces that hook code by content of all modules assigned to it.
By default, modules are displayed in the order in which they were installed. But, of course, you can change it.
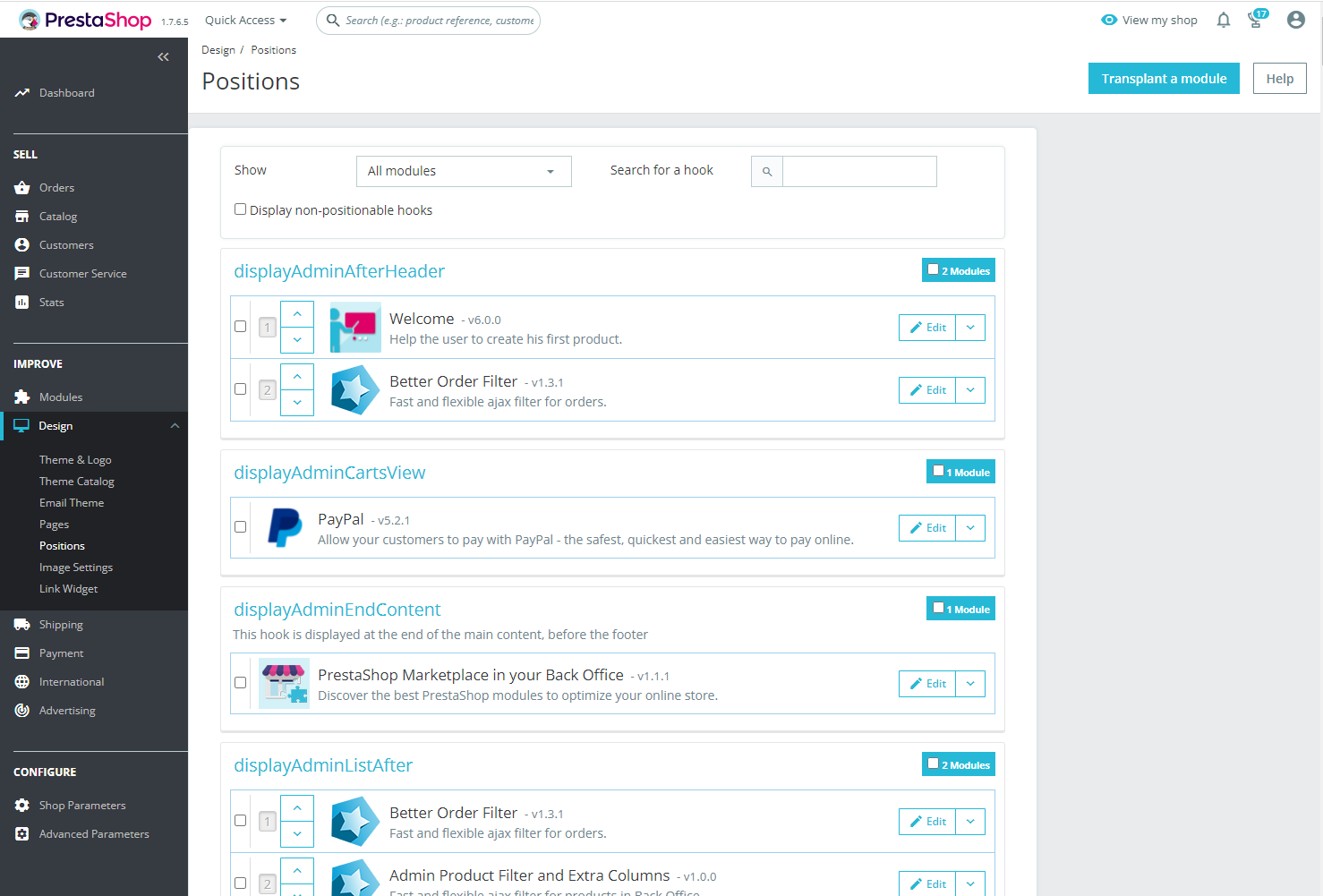
In your Back Office go to the page “Design >> Positions” (in PS 1.6 it’s “Modules and Services >> Positions”). You will see a special page with list of all hooks and modules assigned to them.

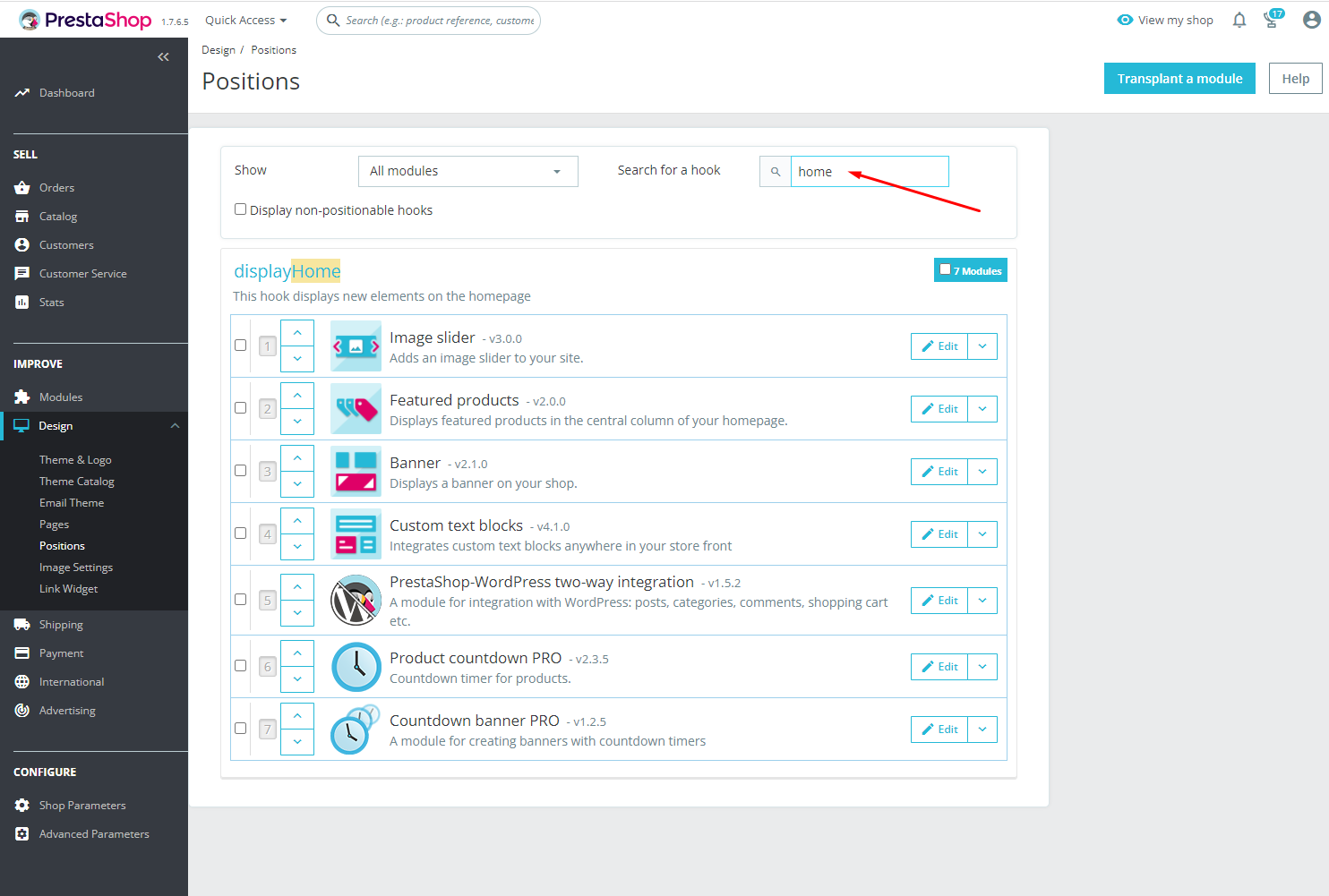
At the top of the page you can see some controls – search by modules and by hooks. For example, if you need to change the order of modules at the home page, enter “home” in the hook search input:

As you can see it found hook “displayHome”. It’s the main hook for the content at the home page.
To change the order of modules in this hook, simply drag some module row to new position. That’s all, you’ll a message about successful update and the changes will be applied.
Now you can go to the front office and check the result.
In a similar way you can detach modules from hooks (“unhook” them). Find the necessary hook, locate the module and click “Unhook” in its dropdown menu. Or use checkboxes and unhook even several modules at once. After that the module won’t display content in this hook anymore.
To do the opposite, add a module to the hook, click at the button “Transplant a module” at the top right.