SEO URL rewriting is an essential part of any ecommerce store. This method turns your dynamic URLs into static and user-friendly URLs that are easier to understand, both for users and search engines.
Instead of displaying lengthy, complex URLs filled with numbers and codes, URL rewriting transforms them into concise, readable, and meaningful URLs.
Readable URLs provide an understanding of what the webpage is about just by looking at the URL. From the SEO perspective, they are beneficial because they can include keywords, thereby enhancing your website’s visibility and ranking.
Importance of SEO URL rewriting in PrestaShop
In PrestaShop, SEO-friendly URL rewriting is critical. Properly rewritten URLs improve the user experience, making it easier for customers to navigate your online store. Moreover, SEO-friendly URLs increase your store’s visibility on search engines, driving more organic traffic to your site. Ultimately, this can lead to higher sales and profitability for your online business.
Enabling URL rewriting in PrestaShop
To enable SEO URL rewriting in PrestaShop, follow these steps:
- Go to your PrestaShop admin dashboard.
- Navigate to ‘Shop Parameters‘ and then ‘Traffic & SEO‘.
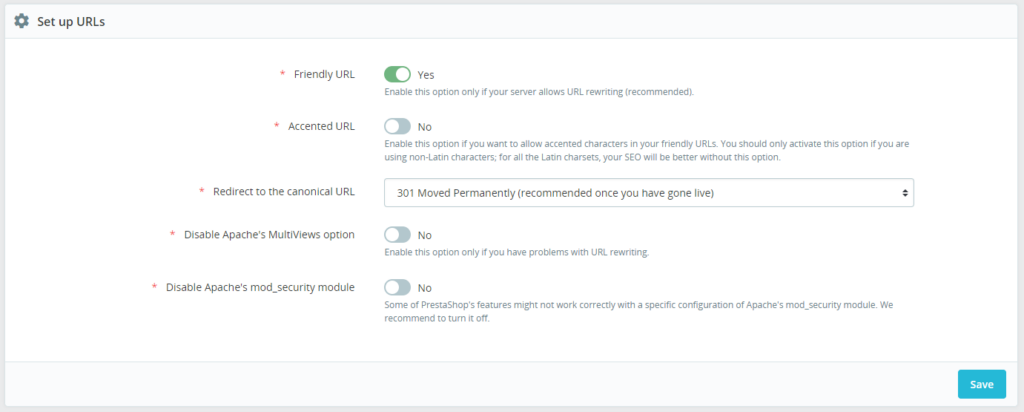
- Scroll down to ‘Set up URLs’ section.
- Toggle the ‘Friendly URL’ option to ‘Yes’.
- Don’t forget to save your changes.
Note that if you’re using the Nginx web server, this won’t work unless you manually edit the site configuration and add rewrite rules there (see the Nginx section below).
Common problems with URL rewriting
PrestaShop users can face several issues with SEO URL rewriting. Some common problems include:
- Non-working URL rewriting: Sometimes, even after enabling the ‘Friendly URL’ option, URL rewriting may not work.
- Duplicate content: Multiple URLs pointing to the same content can cause a duplicate content issue.
- Multilingual site issues: Managing URL rewriting in a multilingual site can be challenging.
- 404 errors: Incorrect URL rewriting can lead to broken links and 404 errors.
Server configuration for SEO URL rewriting
The correct server configuration is important for URL rewriting to work correctly.
- If you’re using an Apache server, ensure that the mod_rewrite module is enabled. It’s most often enabled by default. If no, you can usually enable it through the server’s control panel.
You can also check if the .htaccess file is properly created in the root folder of the site. It should be created of updated when you save settings on the SEO & URLs page. - For Nginx servers, it’s a bit more complex. You need to adjust the server block configuration to include URL rewrite rules. It requires you to have administrator privileges on your server. You can apply the changes using SSH or in your hosting control panel.
Nginx configuration
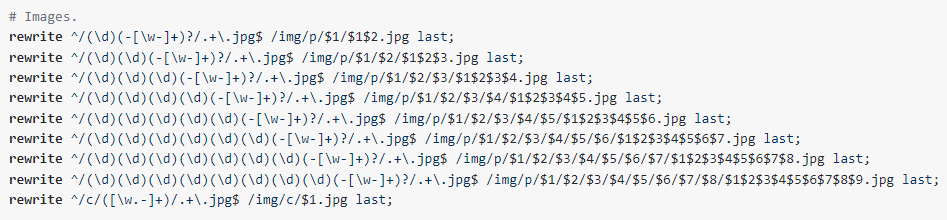
Here’s a quick guide to modifying the Nginx server block configuration:
- Access your Nginx server configuration. Navigate to the “/etc/nginx/sites-available” directory.
- Open the configuration file for your website. It might be named after your domain.
- In this file, locate the server block for your site and add there the rules.
For the most up-to-date example of the configuration refer to the official docs: https://devdocs.prestashop-project.org/8/basics/installation/nginx/ - Save your changes and exit the file.
- Test your Nginx configuration for syntax errors using the command ‘nginx -t‘. If everything is okay, you’ll see a message saying ‘configuration file /etc/nginx/nginx.conf test is successful’.
- If the test is successful, reload Nginx to apply the changes using a command like ‘service nginx reload‘ or ‘systemctl reload nginx‘.
It’s important to make a backup before making these changes. If you’re unsure about anything, consult with a server administrator or IT professional.
Solving PrestaShop SEO URL rewriting problems
When URL rewriting doesn’t work at all:
- Check the “Friendly URL” option.
Ensure that the “Friendly URL” option is enabled in your PrestaShop settings: Shop Parameters >> Traffic & SEO > block “Set up URLs“. - Determine your web server.
Identify what web server your website is running on. It could be Apache, Nginx, or another type. Most often you can get this info on page Advanced Parameters >> Information in your Back Office, block Server information. You can also contact your hosting provider for more information. - Configure your server.
If you’re using an Apache server, just make sure the mod_rewrite module is enabled. If you’re using Nginx, see the Nginx configuration section above.
If you are experiencing other problems with URL rewriting:
- To avoid duplicate content use the “Canonical URL” feature in PrestaShop. This ensures search engines know the preferred URL for pages with similar or identical content. See option “Redirect to the canonical URL” on the page Shop Parameters >> Traffic & SEO. For the shop in production, it should be set to “301 Moved Permanently“.
If you use third-party modules to add additional content to your site (blog posts, additional product listing pages, etc.), make sure they also support Canonical redirection.
If your site is multilingual, make sure that each language has its own content, and that there are no duplicate links, titles, meta titles, or the text itself. - To avoid 404 errors:
Regularly monitor your site for broken links that lead to 404 errors. Broken links can be harmful to your site’s SEO and damage the user experience. Various online tools like Google Analytics can help you identify and fix broken links.
Here are some most often reasons of 404 errors:
– Changing or restructuring the website
– Deleting pages
– Broken links (e.g. due to typos)
– Moving a website or changing domain names
– Changing the URL structure after upgrading PrestaShop or a specific content module
In conclusion, SEO URL rewriting is an essential aspect of optimizing your PrestaShop store for search engines. While there can be several issues associated with it, proper understanding, correct configuration, and following best practices can help you solve most problems.
We invite you to share your experiences and challenges with URL rewriting in PrestaShop in the comments.