




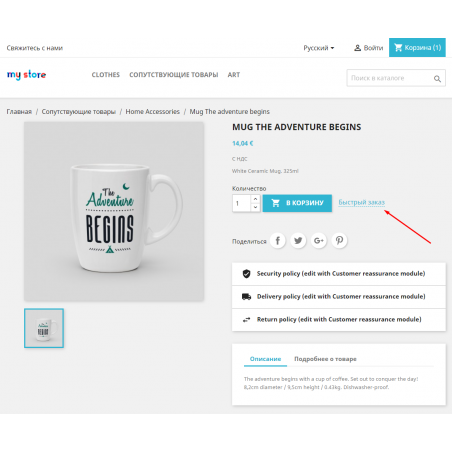
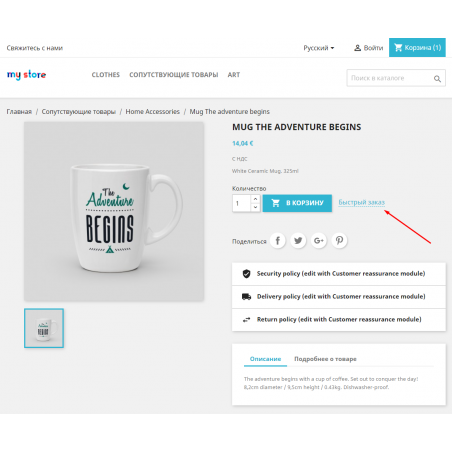
This module adds a quick order form.
Customers can order any product by entering a phone number and then you can call them. Orders are sent to your e-mail.
The form is opened in a popup window.
The quick buy button can be placed in any place, by default it is added alongside the "Add to Cart" button.
GDPR compatible.
Data sheet