










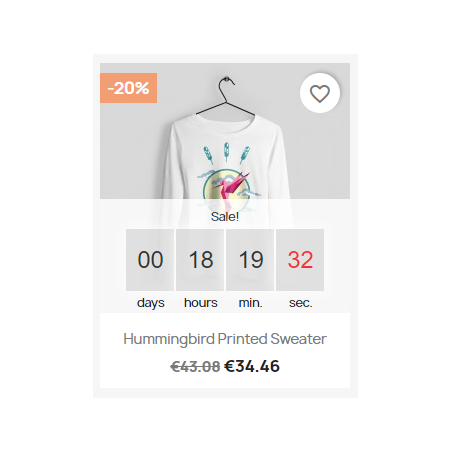
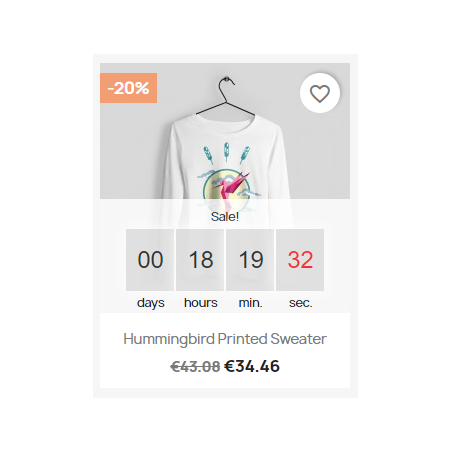
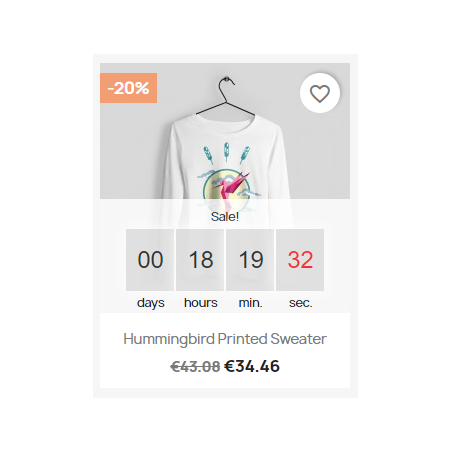
A module for displaying countdown timers for products.
You can display countdown timers for all products with specific prices or enable them manually for selected products.
2 themes included.
Multi store/ multi language compatible.
Use a default position or place a countdown anywhere you like with a custom hook.
Product Countdown module will help you increase your sales!
Fiche technique
Help
Im currently using laber theme and I tried to add this module for my discounts but when I configure the porduct countdown module it doesnt show the timer on any page. (home page, discount page, product page).
Hello, Generally there are only a few possible reasons, please try the following options: 1) Reinstall the module to make sure all its hooks are registered. 2) Clear the PrestaShop cache 3) Change the timer position in the module settings (first 2 options in the Settings tab) If nothing helps, there are probably no appropriate hooks in your theme. You can try to use a custom hook, please see the Additional Instructions tab on the module configuration page.
version 1.6.0.6
Bonjour est ce qu'il fonctionne pour la version 1.6.0.6 de prestashop ?
Bonjour, Oui, cela devrait fonctionner correctement avec PrestaShop 1.6.0.6.
Best Module
Hi Its very nice module and good design i like it install to 3 website i have , but can you help me have problem didnt show the product in front page on (Deal Of The Day) Most show when Specific price Time starting Please can you help me to fix that Thank you
Hi, Sorry, not sure I fully understand. Do you mean the timers are not displayed only in the "Deal Of The Day" block? There may be several options: 1) Try cleaning PrestaShop cache 2) The hooks are different in this block, you can try changing the "Position in the product list" option in the module settings 3) This block uses a custom template and there are no suitable hooks there at all. Only editing the template can help, it's complicated.
not work
help
Hi, Please describe the problem in more detail. Is the module settings page not working or the timers themselves? If the timers are not visible, try changing the position in the module settings.
This module not compatible with 8.0 version?
This module not compatible with 8.0 version?
No, unfortunately it's not compatible yet. I'll release the update this week.
This module not compatible with 8.0 version
Please update. I need this module for my project.
Updated, now it's compatible with PrestaShop 8.0
Versions 1.7.7.5, 1.7.7.7
Is your product countdown (free module), compatible with the latest versions of Prestashop. 1.7.7.5 or 1.7.7.7
Sure, it's fully compatible with PrestaShop 1.7.7.*
version 1.7.6
Bonjour est ce qu'il fonctionne pour version 1.7.6 de prestashop merci
Hello, Yes, of course, it's fully compatible with PrestaShop 1.7.6
Works like charn
Great module. Works like charm and is as free module more than enough for most shops as it fits almost every shop layout with its clear simple design and basic functions. Option for pro version: Make the time customizable. I, for example, do not need the second counter. An easy switch to choose what parts are needed would be fine (days, hours, minutes, seconds)
Thanks for your comment, I'm really glad you like the module! Well, I'll certainly think about this option, perhaps it will be in demand. But actually it is quite difficult to make it work reliably. A long time ago there was an option for showing/hiding weeks and it was causing a lot of style problems.
Es fantastico y funcional 100x100
Es el mejor modulo gratuito que he probado hasta el momento. Muchas gracias
module is doubling
Good morning, your module is doubling the count in the ad, how can I fix it?
Hello! Could you show me an example page?
Hello ! http://lab.feasalinformatica.com.br/erro.jpg This error thanks admin@gpsbr.net
Sorry, I can't be sure how to fix that without viewing a live page. But usually there are two main ways to hide duplicate countdown: - hide an unnecessary countdown by CSS or - unhook the module from a default hook and insert a custom hook to your template. Most likely your default hook is "displayProductPriceBlock". And custom hook details are described at the module configuration page.